主题简介
一款基于 Typecho 默认主题 Replica 开发的博客主题,旨在简约现代的基础上提升阅读体验。
主题功能
字体选择
| 西文字体 | 中文字体 | |
|---|---|---|
| 衬线字体 | Source Serif | Noto Serif SC |
| 行内代码字体 | JetBrains Mono NL | 霞鹜文楷屏幕阅读版 |
| 代码块字体 | Consolas | 霞鹜文楷屏幕阅读版 |
样式参数
为每个细节精心优化,确保整体风格协调统一。
中西文排版
自动处理中西文混排的间隙问题:
- 无空格时自动渲染 1/6 字宽间距。
- 有空格时自动调整为空格 1/5 字宽。
自动目录树
Replicon 支持自动生成目录树,可展示在侧边栏跟随您的阅读。点击目录树中任意一个标题即可平滑滚动至对应位置。
代码高亮
Replicon 使用了 Prism.js 进行代码高亮;同时在官方 Coy 主题的基础上自定义了一些样式,融入主题整体风格。
提示:项目中自带的 Prism.js 是犬戎在官网选择了 Minified Version 与 Coy 主题并勾选了自己常用的语言与插件之后下载的源代码。如果有其他需求,可以在 Prism.js 官网选择 Coy 主题并按需自定义,下载后将项目自带的替换掉就可以了 :D
打印优化
Replicon 内置针对打印的样式优化功能,在文章页面按下 Ctrl + P 即可轻松生成适合上交作业与纸质阅读的 PDF 文档:
- 自动隐藏导航栏与侧边栏。
- 移除
<pre>标签的高度限制,确保代码完整展示。 - 仍保留代码的宽度限制,请注意避免单行代码过长。
- 自动调整标题大小、间距等细节样式。
主题缺点
(暂无)
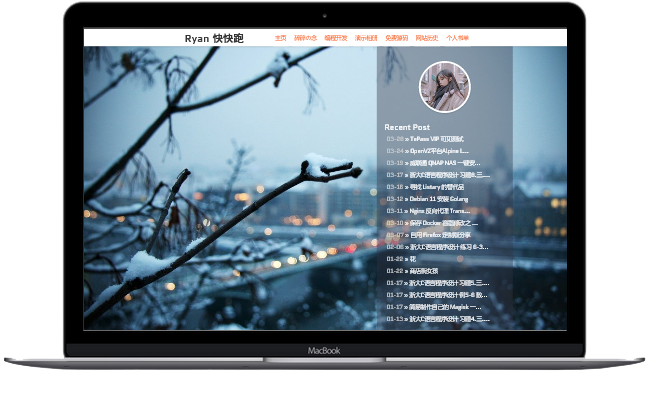
主题截图
主题使用
(暂无)
主题历史
2024-12-0?
- 开了个叫 Textus 的文件夹(本来打算叫这个),从 Replica 1.2.1 开始从头写。
2024-12-15
- 修了一些 bug。
- 改了大量细节,力图让它看起来更现代。
(最显著的就是元素变大了。) - 实现了代码高亮。由 Prism.js 的 Coy 主题修改而来。
- 行间代码字体现设置为「JetBrains Mono NL」与「霞鹜文楷屏幕阅读版」。
大段代码字体现设置为「Consolas」与「霞鹜文楷屏幕阅读版」。
2024-12-16
- 修了一些 bug。
- 改了一些细节。
(其中一个小细节是把 scroll-bar 改成了常驻的,因为如果不常驻,随着 scroll-bar 有无,页面宽度会变,元素会动。我喜欢它保持稳定。) - 衬线字体西文由「IBM Plex Serif」更换为「Source Serif 4」……?
其实非常举棋不定要换成啥。再看吧。(跑)
(中文不变,仍为「Noto Serif SC」。) - 将其命名为 Replicon。
2024-12-17
- 「Source Serif 4」的粗体字重调为 600 而并非 700。
2024-12-18
- 实现了打印模式。
- 改了一些细节。
2024-12-20
- 修打印模式的 bug。
(似乎修好了,那暂且从 todo-list 上划去。)
(为此改了表格的样式。)
2024-12-22
- 实现了友链卡片。
- 修打印模式下 A3 纸张没隐藏的 sidebar。
- 写了个
README.md!
2024-12-25
一下啃下两块硬骨头 :P 喜欢吗,用线代成绩换的
- 实现了中西文间隙自动调整。(参考文献1)
- 实现了放在侧边栏的目录树。
2024-12-26
- 修了文章为空时目录爆炸的 bug。(谁家好人文章为空啊!)
- 为目录跳转添加了平滑滚动及与页面顶部的间距。
2024-12-27
- 回避了对 Prism.js 代码的直接修改。现在相关修改被放在了
prism-replicon.css中。 - 顺便把 Prism.js 换成了最小化的。
- 增加代码行数相关支持。
- 更新了
screenshot.png。 - 一些对代码的小修改。
- toc 相关重构。
style.css重构- 项目目录结构大重构 :P













精选留言