主题介绍
Rinvay是一款基于pinghsu主题的修改版。是我老站友链Rinvay.cc做的。
下一步计划
导航栏
初步支持导航栏自定义。
导航栏支持自定义图标。
其他
暂时没想好。主题亮点
2018/09/11
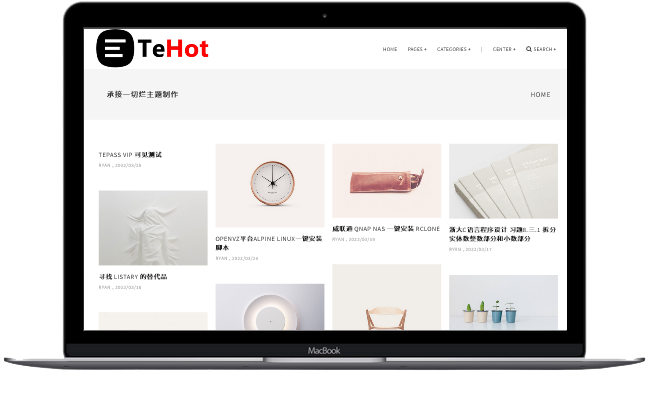
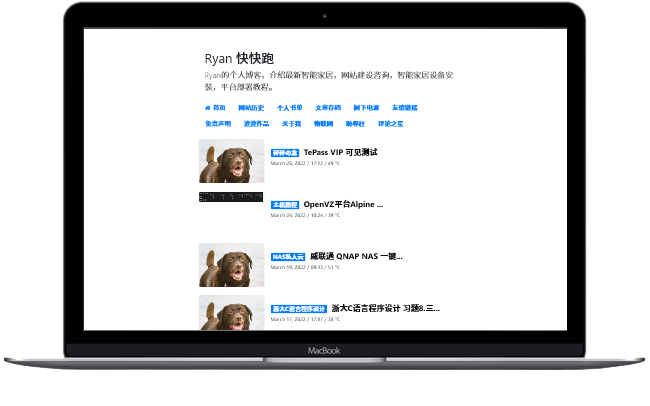
更新预览图。
更新可以设置备案号。
移除最近评论列表中博主的评论。
2018/09/02
更新微信二维码接口。
修复一些样式问题。
修复移动版本按钮问题。
2018/07/27
全局支持表情输入,包含文章输入,回复输入等。
添加新的表情插件Rinvay,请移步Github下载。
本插件修复了在手机发布文章时候的输入的功能条异常,同时手机端也支持表情插入。
输入的时候支持ALT+C直接插入代码。
提示,若不安装本插件,将可能带来一部分BUG,请使用主题务必安装本插件。
2018/07/25
全面抛弃不够迅速的JS加载图片,采用PHP后台图片加载。
增加blazy.js实现友链加载效果。
抛弃第二个JSON,只保留一个核心库。
优化加载性能。
2018/07/24
更新支持多种表情格式,原生OwO回复或者使用自定义格式前端渲染输出也可以选择img标签输出。
修复一些样式错误。
更新个站API功能。
全新贴吧表情。
全面修复InstantClick兼容性,所有现有功能全面兼容。
2018/07/20
更新个站API支持InstantClick。
更新主题支持表情回复,使用OwO支持。
目前pjax关闭是开启jq pajx开启是使用InstantClick,请酌情选择。
2018/07/17
全球第一个支持个站友链项目『小红帽友链』的主题,若需要支持请跳转大小红帽友链注册并设置你关注站点为友链即可实现,具体设置参照下方设置方法。
新增个站API选择
新增QQ空间分享,帖子可一键分享至QQ空间
2018/07/16
修复主题发文章内超链接没有下划线,样式不正确。
更改文章内部段落间隙。
根据Jrotty大佬的这个帖子让附件无法评论。
更新部分样式。
2018/07/03新增
优化Emoji显示。
新增图片友情链接,参考Jrotty大佬的方案设计。
新增时间轴页面。
修复部分BUG
2018/06/19新增
增加Emoji设置,可以设置以图片为原型的Emoji
增加全新的代码高亮,支持AHK等冷门语种(其实是我自己用得上,如果你不需要这么多可以在我Blog去留言,我帮你弄小的)
由于原主题的三栏页面的两个正方形旋转后斜线在css下一直有锯齿,所以这个版本我已经删除这个三角效果并修改图片高度为170PX
thumb的图片增加到50组,你也可以使用自己的。
修改主题原有图片居中和图片自动加像素模式以适应Emoji,若需要图片居中,请到Here查看
主题的一些其他问题欢迎访问我的Blog反馈Rinvay.H
修复主题的一些其他BUG。
曾经的亮点
页面预加载与DNS预解析保证极快访问速度
无JQuery,无前端框架,轻量级
几乎零代码冗余,几乎每句代码都是有意义的
HighlightJS代码高亮,支持22种编程代码
响应式设计,支持平板与手机,访问体验甚至优于桌面
支持图片CDN镜像,支持多种文章缩略图设置
支持首页三栏和单栏选择,文章题图和色块
支持文章目录、相关文章与数学公式渲染
支持文章个性化标徽设置,10种标徽选择
支持个人社交按钮,社交分享
主题设置添加XSS检测,评论提交防止触发多次
还有更多亮点等你去发现~
主题使用
注意事项:目前主题仅在 typecho 开发版,PHP7.2,PHP7.1,PHP7.0,PHP5.6 下测试通过,其他情况未作太多测试
到 Github 下载,点击"Download ZIP"下载,解压后将文件夹改名为Rinvay后上传到 /usr/themes,并启用主题。
如果需要更新主题,则先下载最新文件,然后覆盖原文件即可完成更新,部分新增加的功能需要到后台开启才会生效
外观设置
外观设置主要分为四部分,分别为 logo、icon 的设置,功能开关,社交按钮设置,图片CDN镜像
使用注意事项都在设置里写得比较清楚了,如果遇到不明白的地方,可以给我留言反馈
下面有几点补充
CDN设置部分仅仅测试了七牛的,理论上也支持有镜像服务的CDN
创建模板归档页,无论选择了哪个模板都要加上自定义字段archive
友情链接
创建新界面的时候选择link页为模板,然后按照如下方式输入即可完成友情链接创建。
- RinvayRinvay
如果要使用来自个站商店的一个子项目 『小红帽友链』只需要在适当的位置插入如下这段话,即可获得和我一模一样的个站友链体验。
*这些友情链接是来自个站商店的一个子项目 <a style="color:#FA8072" href="https://storeweb.cn" target="_blank">『小红帽友链』</a>*
!!!
<ul>
<div name="rinvaylinks" class="contents">
<script type="text/html" id="links-template" data-no-instant>
<a href="%%domain%%" target="_blank">
<div class="rinvay-links">
<img class="rinvay" src="%%logo_cn%%"/>
<p>%%name%%</p>
<i class="tip %%update_hide%%">
%%update_count%%
</i>
</div>
</a>
</script>
</div>
</ul>
!!!注意:如果使用本主题提供的个站API接口选择功能,则必须在<div name="rinvaylinks" class="contents">这一行中写入name="rinvaylinks"这一句,这是用来做API方法识别的,没了他就不能识别API,无法提供个站友链服务。当然你可以使用自定义的class。
文章缩略图
文章设置缩略图方法有四种,自定义字段thumb,文章附件第一张图片,文章内图片,默认缩略图
优先级顺序 :自定义字段 thumb -> 附件第一张图片 -> 文章图片 -> 默认缩略图 -> 随机图片 -> 无
缩略图尺寸大小,高度至少有250px,宽度大于高度,推荐高度为400px的
个性化标徽
个性化标徽出现的地方有首页、分类页,标签页,作者页和相关文章
设置方法是在文章编辑内填写自定义字段,支持的字段如下
book 、 game 、 note 、 chat 、 code 、 image 、 web 、 link 、 design 、 lock
个性化色块
个性化色块需要到外观设置那开启才能激活使用,色块出现的地方有首页,分类页,标签页,独立搜索页等等~~
设置方法是在文章编辑内填写自定义字段,支持的字段如下
blue、purple、green、yellow、red
备注:由于去掉了三栏色块,在主页的色块设置将不被显示!













看到有不少博主在用这个主题
113123


 你好
你好
使用原版,感觉有些改进。正好找到了改版,下来试试
callery来下载主题了
多谢分享
谢谢
的身上的
看看
看看
感谢感谢
吼吼吼吼吼吼吼吼吼吼吼吼吼吼吼吼
这个不错,我想要
看看。。
我来康康
..........................................哎嘿
不错不错
感谢分享
非常感谢
厌烦了,找个现成的看看