此插件不会再有功能性更新,Typecho 1.2(包括)以上请使用新版 AAEditor
一款基于 Vditor 开发的 Typecho 编辑器插件。
做 XMLiving 主题的额外产物,主要是为了切换主题后短代码不受影响,以后只要一直启用这个插件就行。
欢迎各位有想法的提交 PULL REQUEST。
特点
1.实时预览,包括短代码
2.新增自定义短代码无需书写正则,无需修改核心代码。
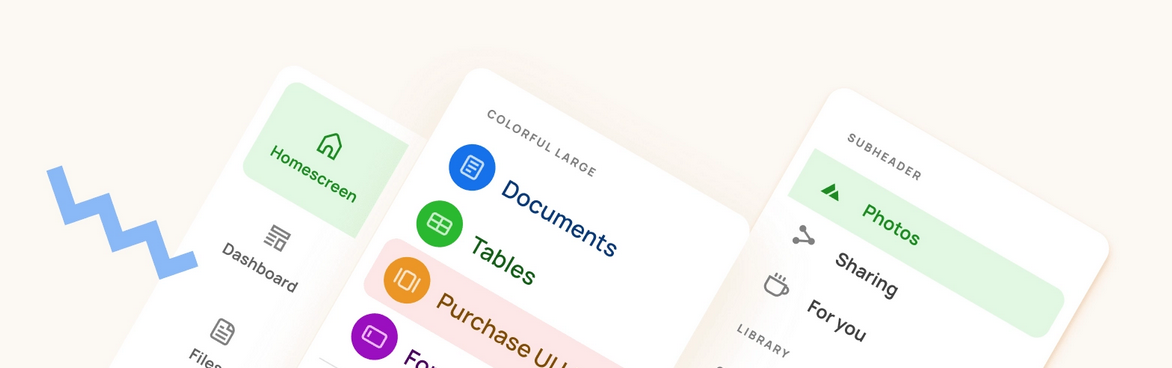
预览
功能自定义
自定义按钮(1.3.0.1不再支持这种方式)
修改 'assets/js/toolbar.js',以插入按钮这个自带功能说明。
name是按钮标记
tip是按钮说明
tipPosition是提示位置,具体定义参照 Vditor 官方文档,
icon是图标,建议使用SVG,可以上 https://iconfont.cn 找图标preview是预览替换内容,这个功能是给短代码用的,主要是实时预览时自动替换短代码为preview的模板,$3是短代码属性,$5是短代码内容,具体可以看 https://regex101.com/delete/y5VK1D5l5VF84bP70okI3dcN
previewArea是弹窗按钮用的,修改参数后实时是否实时预览,值c时预览框内容居中,为n时不显示,其余值都显示
params是弹出对话框的参数
click()是按钮点击后的响应函数
{
"name": "x-btn",
"tip": "插入按钮",
"tipPosition": "n",
"icon": "<svg viewBox=\"0 0 1024 1024\" xmlns=\"http://www.w3.org/2000/svg\" width=\"22\" height=\"22\"><path d=\"M856.73 796.7h-690c-57.9 0-105-47.1-105-105v-360c0-57.9 47.1-105 105-105h690c57.9 0 105 47.1 105 105v360c0 57.89-47.1 105-105 105zm-690-500.01c-19.3 0-35 15.7-35 35v360c0 19.3 15.7 35 35 35h690c19.3 0 35-15.7 35-35v-360c0-19.3-15.7-35-35-35h-690z\"/><path d=\"M233.16 431.69H790.3v160H233.16z\"/></svg>",
"template": "[x-btn type='{type}' icon='{icon}' href='{href}' content='{content}' /]\n",
"preview": "<x-btn$3>$5</x-btn>",
"previewArea": "c",
"params":
{
"type": {
"label": "按钮类型",
"tag": 'select',
"options": {
"primary": "primary",
"secondary": "secondary",
"light": "light",
"dark": "dark",
"info": "info",
"success": "success",
"warning": "warning",
}
},
"icon": {
"label": "<a href='https://fontawesome.dashgame.com/' target='_blank' title='点此查找图标Class'>按钮图标</a>",
},
"href": {
"label": "按钮链接",
"required": true
}
,
"content": {
"label": "按钮文字",
"default": "按钮",
}
},
click() {
window.XEditor.paramsPrompt('x-btn');
}
},自定义短代码渲染
修改 assets/js/x.short.js
新增前台短代码处理
这个不需要会正则,只需 修改 assets/js/replacement.json, 格式为:
{
"短代码 Tag": "替换内容"
}替换内容有4个参数,
{code}正则匹配结果
{attr}短代码属性
{text}短代码内容
{name}短代码名称
感谢
感谢 Vditor,本插件基于 Vditor 构建
感谢 Joe ,本插件大量使用 Joe 主题的各种图标
授权
学习可以,禁止直接改名商用!!!













typecho稳定版后台点击“启用”后错误:Server Error
删除masterl了吗
好吧我也遇到了一样的情况
我是使用 Typecho 最新开发板的,建议先更新,稳定版好些接口都不能用
我是最新的开发版也是这样
我找到原因了。。。。
把 /usr/plugins 下的 插件文件夹名字改成 XEditor 然后再启用插件就好了。。。。
改名字什么的一律无效,我觉得这些所谓的大神就是来耍人的,有什么问题根本不理你
你好歹给出 Typecho debug 信息,不然怎么帮你
HTTP ERROR 500
启用插件就提示这个
我就是啥也不懂,就想用一个简单的编辑器做一个漂亮的记录自己生活的小博客。谢了
https://xiamp.net/archives/how-to-enable-debug-debugging-mode-in-typecho.html
谢谢你的耐心解答,我加入了DUBUG代码,但是那样的提示没有任何改变,另外请教一个问题,我在默认编辑器里打不出*号有什么办法吗,另外想修改主题需要学一下什么编程语言,谢谢
没有错误提示是你的 PHP 环境关闭错误输出了或者你添加的不对。
打不出某个字符考虑可能性有多种,键盘坏了,输入法有问题,浏览器有问题,Typecho 的编辑器大家都在用,没有问题的。
想改主最起码得 html css ,高级一点就得js php
添加没错,可能是PHP的问题我也不懂了。
在文章编辑的时候可以打出来,但发布之后*这个字符就会消失
再次谢谢了,我看看HTML
你打
\*试试/内容/ 就会变成 /内容/ 不知道怎么弄了
我有一个老版的主题升级1.2就不能用了,也升级不了
因为
*内容*是加粗,你了解一下 markdownhttps://www.runoob.com/markdown/md-paragraph.html
谢谢,那有什么办法打出这个符号呢
你没看见我上面说 你打
\*试试我试过了,也是不行。 可能是我那个主题的问题,我正在看你给的教程,谢谢
段首空2格如何编辑?
vditor 的bug,我准备不用 Vditor了,不过最近没时间更新
Too few arguments to function Widget_Abstract::__construct(), 0 passed in /volume3/web/typecho/var/Helper.php on line 57 and at least 2 expected
这个是什么问题啊
不兼容 Typecho 1.2 你用可以用 AAEditor