将插件克隆到本地, 放到 usr/plugins 目录下即可。
此插件早在2015年merdan在大三时就已完成。当时只支持单个菜单,后来抽点时间改成多菜单支持。 最近本人用到了这个插件,发现这个插件存在许多问题,一一修复并发布到 Github。
- 多菜单支持
- 支持分类、独立页面和自定义页面链接
- 支持编辑菜单项(自定义菜单名称,自定义class, 新窗口等)
- 可拖动设置顺序和层级
- 菜单结构可自定义,方便个性化布局
- 支持内置变量替换,使用内置页面即可
- 后台启用插件
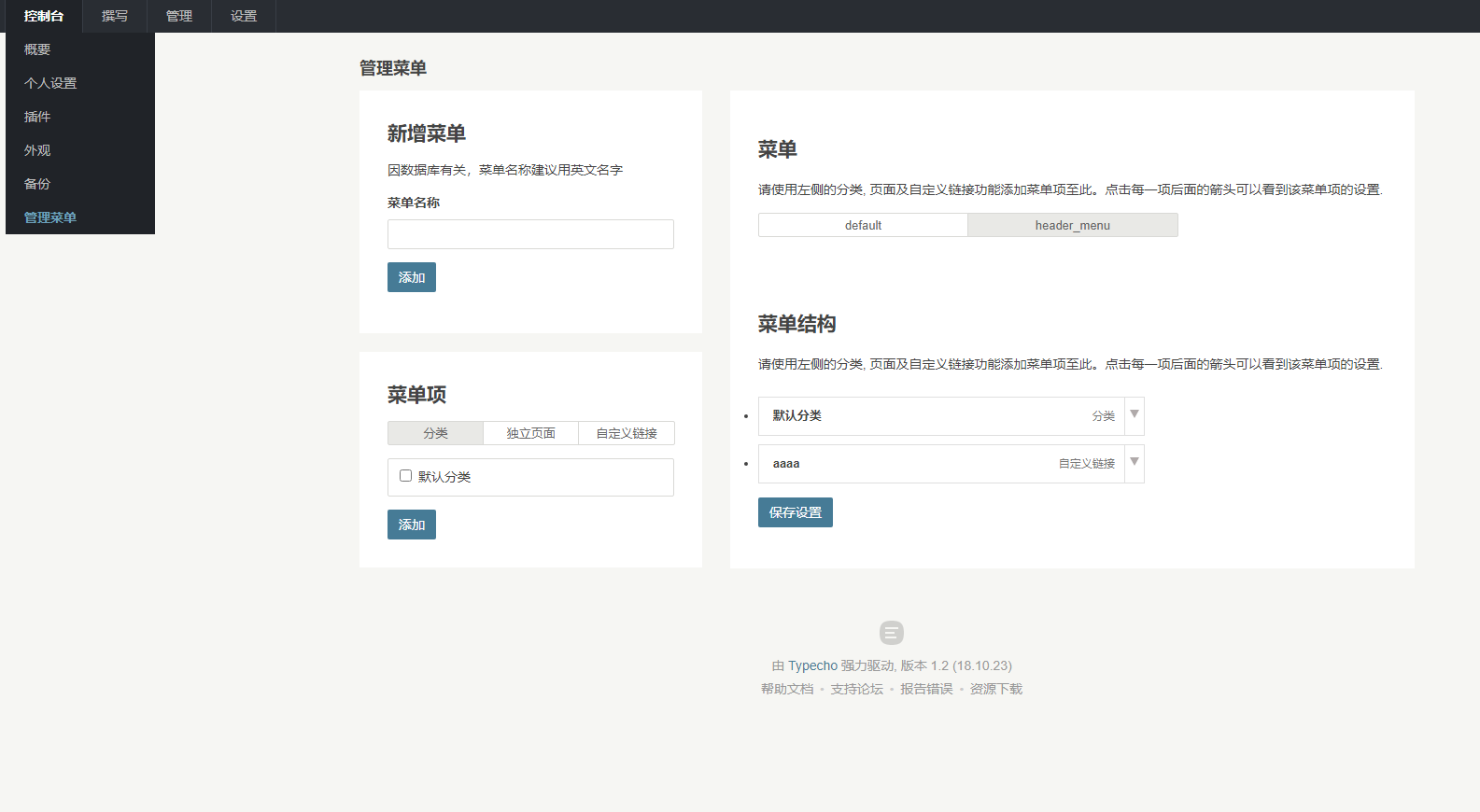
- 进入主菜单
控制台->菜单管理即可看到菜单设置页面。 - 默认有名为
default的菜单,在左侧新增菜单可以新增。 - 左下方的菜单项里可添加分类,独立页面、内置页面和自定义链接到右侧菜单结构中。
- 拉动菜单结构可以调整菜单顺序和层次。
- 调整完了之后 务必点击
保存设置按钮进行保存,否则菜单不会生效 - 在主题中使用一下方法调用菜单:
<?php Typecho_Widget::widget('NavMenu_List')->navMenu('header'); ?>- 当前菜单有相应的
.currentclass 名,可进行菜单高亮等布置
/**
* @param string $menu 菜单名称
* @param null $navOptions 菜单配置
*/
public function navMenu($menu = 'default', $navOptions = NULL)[
'wrapTag' => 'ul', // 菜单项的容器
'wrapClass' => '', // 容器自定义class
'wrapId' => '', // 容器自定义ID (二级菜单展开等功能可使用ID 去解决)
'itemTag' => 'li', // a 链接的容器
'itemClass' => '', // 容器自定义class
'linkClass' => '', // 链接自定义class
'current' => 'current', // 当前菜单的类名
'caret' => '+' // 有子菜单的菜单添加提示下拉图标
];- 插件没有提供前端菜单样式,可根据主题进行自定义布置
- 后台菜单结构拖动有点问题, 但可以正常使用