插件特点:
- 多菜单支持
- 支持分类、独立页面和自定义页面链接
- 支持编辑菜单项(自定义菜单名称,自定义class, 新窗口等)
- 可拖动设置顺序和层级
- 菜单结构可自定义,方便个性化布局
- 支持内置变量替换,使用内置页面即可
- 支持删除菜单
安装说明
将插件克隆到本地, 放到 usr/plugins 目录下即可。
插件说明
此插件早在2015年原作者
merdan在大三时就已完成。当时只支持单个菜单,后来抽点时间改成多菜单支持。最近站长用到了这个插件,发现这个插件存在许多bug,一一修复并发布到 Github。
使用方法
- 后台启用插件
- 进入主菜单
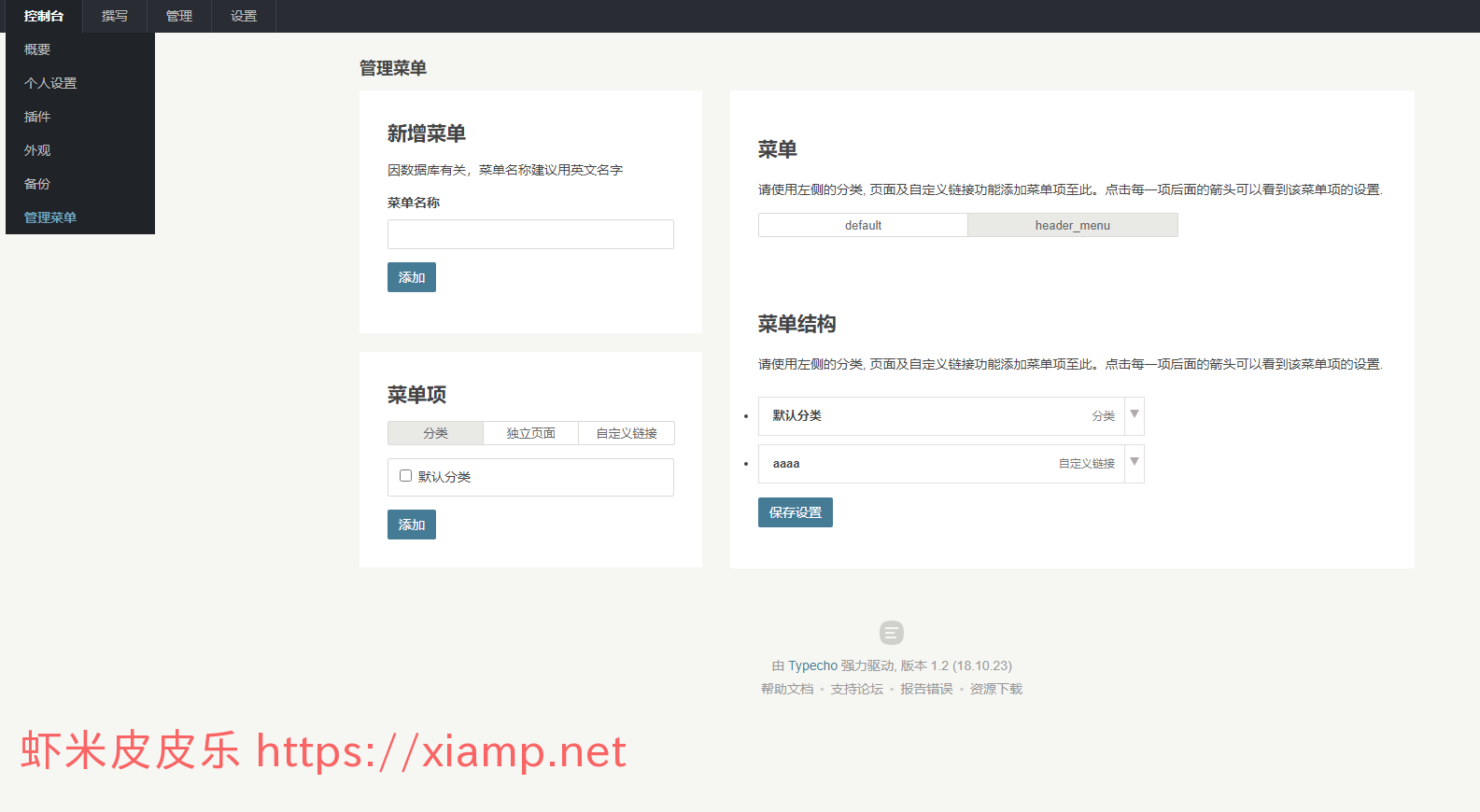
控制台->菜单管理即可看到菜单设置页面。 - 默认有名为
default的菜单,在左侧新增菜单可以新增。 - 左下方的菜单项里可添加分类,独立页面、内置页面和自定义链接到右侧菜单结构中。
- 拉动菜单结构可以调整菜单顺序和层次。
- 调整完了之后 务必点击
保存设置按钮进行保存,否则菜单不会生效 - 在主题中使用一下方法调用菜单:
<?php Typecho_Widget::widget('NavMenu_List')->navMenu('header'); ?>- 当前菜单有相应的
.currentclass 名,可进行菜单高亮等布置
调用函数说明:
/**
* @param string $menu 菜单名称
* @param null $navOptions 菜单配置
*/
public function navMenu($menu = 'default', $navOptions = NULL)菜单配置项
[
'wrapTag' => 'ul', // 菜单项的容器
'wrapClass' => '', // 容器自定义class
'wrapId' => '', // 容器自定义ID (二级菜单展开等功能可使用ID 去解决)
'itemTag' => 'li', // a 链接的容器
'itemClass' => '{has-children}menu-has-children{/has-children}', // 容器自定义class
'item' => '<a class="{class}" href="{url}" {target}>{name} {caret}</a>', // a 链接模板
'linkClass' => '', // a 链接的 class
'subMenu' => '<ul class="{class}">{content}</ul>', // 子菜单的包裹模板
'current' => 'current', // 当前菜单的类名
'caret' => '+' // 有子菜单的菜单添加提示下拉图标 item 属性中的 {caret} 会被替换为这个属性
];比如我要输出 bootstrap 的菜单
Typecho_Widget::widget('NavMenu_List')->navMenu('header', [
'wrapTag' => 'ul',
'wrapClass' => 'navbar-nav me-auto mb-2 mb-lg-0',
'itemClass' => 'nav-item {has-children}dropdown{/has-children}',
'item' => '<a class="{class} {has-children}dropdown-toggle{/has-children}" href="{url}">{name}</a>',
'linkClass' => 'nav-link',
'subMenuClass' => 'dropdown-menu',
'current' => 'active'
]);插件截图
后台预览
https://admin-demo.iplayloli.com/admin/extending.php?panel=NavMenu%2Fpanel%2Fnav-menus.php
用户名 test
密码 test123456
其他
插件没有提供前端菜单样式,请自行根据主题制作
更新日志
2023.05.09 更新至 1.12 版本,增加几个输出属性
2022.04.29 更新至 1.11 版本,修复 PHP 8.0 报错,修复删除菜单后提示菜单不存在
插件下载
[github url="https://github.com/benzBrake/NavMenu" /]



不错不错,刚好做网站要用到
为v地方v大幅波动
这个需要好好学习
感谢分享
学习学习
好
感谢分享!
试试,支持一下
这个需要好好学习
地址失效了,怎么下载
大佬,我想加到首页顶部导航栏那里,应该把《在主题中使用一下方法调用菜单:
<?php Typecho_Widget::widget('NavMenu_List')->navMenu('header'); ?>》加在哪里
header.php 首页文字附近
谢谢大佬您的回复,但是我现在插件点击启用直接提示无法启用插件
原来是插件忘了改名了,我把这个<?php Typecho_Widget::widget('NavMenu_List')->navMenu('header'); ?>放在了
但是出现了这个Warning: require_once(/www/wwwroot/35.41.25.36/usr/plugins/NavMenu/NavMenu/panel/nav-menus.php): failed to open stream: No such file or directory in /www/wwwroot/35.41.25.36/admin/extending.php on line 23
目录嵌套了,你看看你的目录解构
NavMenu/NavMenu